Widget Section Element: Buttons
You can use the button element to add up to 5 buttons in the section.
Syntax:
{
type : "buttons",
buttons : {}
}
Attributes:
| Attribute Name | Value | Description |
| type | buttons | Specifies the type of widget element. The value for the type key is 'buttons'. |
| buttons | Array list The maximum number of buttons supported: 5 | The array list of buttons to be added to the widget section. To know more about the button element attributes, refer below |
The button object can have the following attributes. The mandatory fields are indicated by a *
| Attribute Name | Value | Description |
| label* | string | The display name of the button. Maximum number of characters allowed: 30 |
| type* | string | open.url | preview.url | invoke.function | system.api (refer button object to know more about type structure) |
| id* | Value | Unique key set for each button. This key can be defined to easily identify and differentiate the buttons clicked and execute the functionality. Maximum number of characters allowed : 500 |
| disabled | Boolean | Used to disable the button |
| emotion | string | positive - outlines the button in green negative - outlines the button in red neutral - makes the button outline normal |
The data object properties vary depending on the type of action chosen :
Data object when the button action type is invoke.function
| Attribute | Type | Description |
| name* | string | Name of the function to be invoked. |
| owner | string | The email address of the function creator |
Data object when the button action type is open.url
(open.url opens the webpage in a new tab, preview.url while loads the webpage in an iframe)
| Attribute | Type | Description |
| web* | string (URL) | The URL to be opened on clicking the button. Supported Protocols: http | https | tel | sms | sip Maximum number of characters allowed : 256 |
| windows | string (URL) | The URL to be opened on clicking the button. Exclusive for windows mobile. Maximum number of characters allowed : 256 |
| iOS | string (URL) | The URL to be opened on clicking the button. Exclusive for iOS mobile. Maximum number of characters allowed : 256 |
| android | string (URL) | The URL to be opened on clicking the button. Exclusive for android mobile. Maximum number of characters allowed : 256 |
Data object when the button action type is preview.url
The preview_url response type allows users to view a URL's content directly within the chat interface, such as playing a video or rendering a webpage.This rich response type can be used for the following scenarios:
- Display a video player for Video link previews.
- Embed a rich preview with a clickable image and text for web links.
- Show basic file details and provide an option to download or view the document.
| Attribute | Type | Description |
| url* | string | Iframe url to play video or render webpage. Maximum length : 500 |
Data object when the button action type is system.api
| Attribute | Type | Description |
| api* | string | Allowed Values: audiocall | videocall | startchat | invite | locationpermission Format : system action/{zuid} |
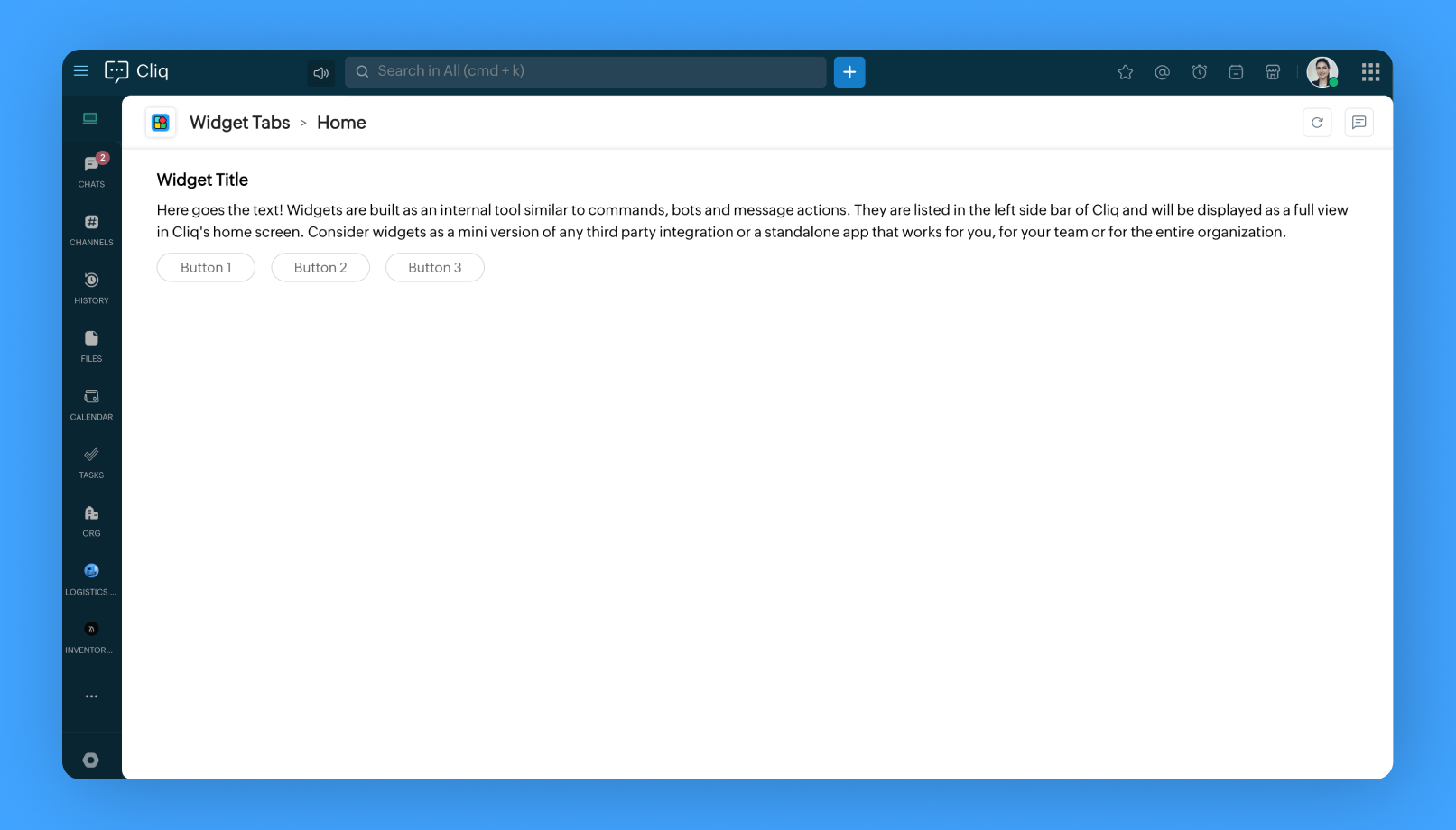
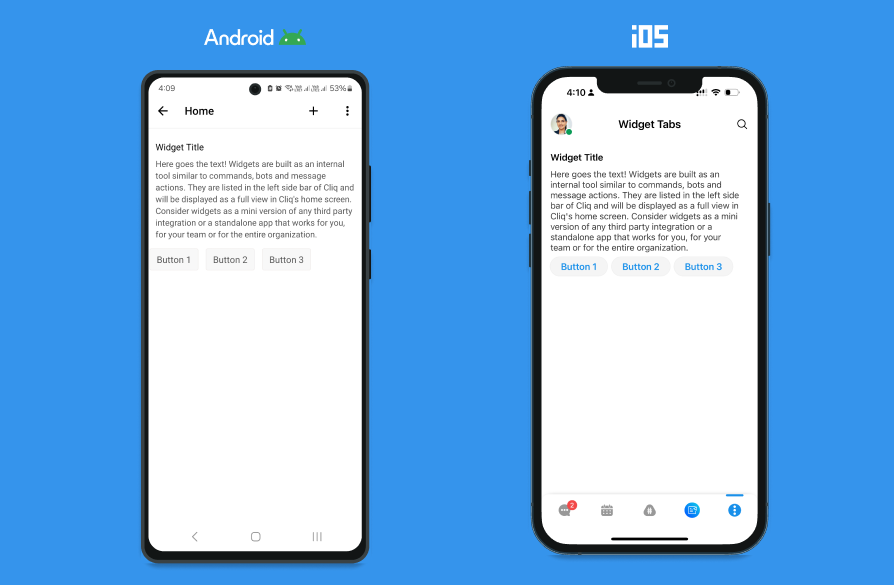
Example:
elements = list();
elements.add(
{
"type":"title",
"text":"Widget Title"
}
);
elements.add(
{
"type":"text",
"text":"Here goes the text! Widgets are built as an internal tool similar to commands, bots and message actions. They are listed in the left side bar of Cliq and will be displayed as a full view in Cliq's home screen. Consider widgets as a mini version of any third party integration or a standalone app that works for you, for your team or for the entire organization."
}
);
elements.add(
{
"type":"buttons",
"buttons":[
{
"label":"Button 1",
"type":"invoke.function",
"name":"buttonone",
"id":"button1"
},
{
"label":"Button 2",
"type":"open.url",
"url":"https://www.zoho.com/cliq/"
},
{
"label":"Button 3",
"type":"system.api",
"api":"audiocall/1234"
}
]
}
);
sections = list();
sections.add(
{
"id":1,
"elements":elements
}
);
return {
"type":"applet",
"tabs":[
{
"label":"Home",
"id":"homeTab"
}
],
"active_tab":"homeTab",
"sections": sections
};