Widget Section Element: Divider
The divider element can act like a separator between content in a section or even to indicate a difference between two sections.
Syntax:
{
type : "divider"
}
Attributes:
| Attribute Name | Value | Description |
| type | divider | Specifies the type of widget element. Value for the type key is 'divider'. |
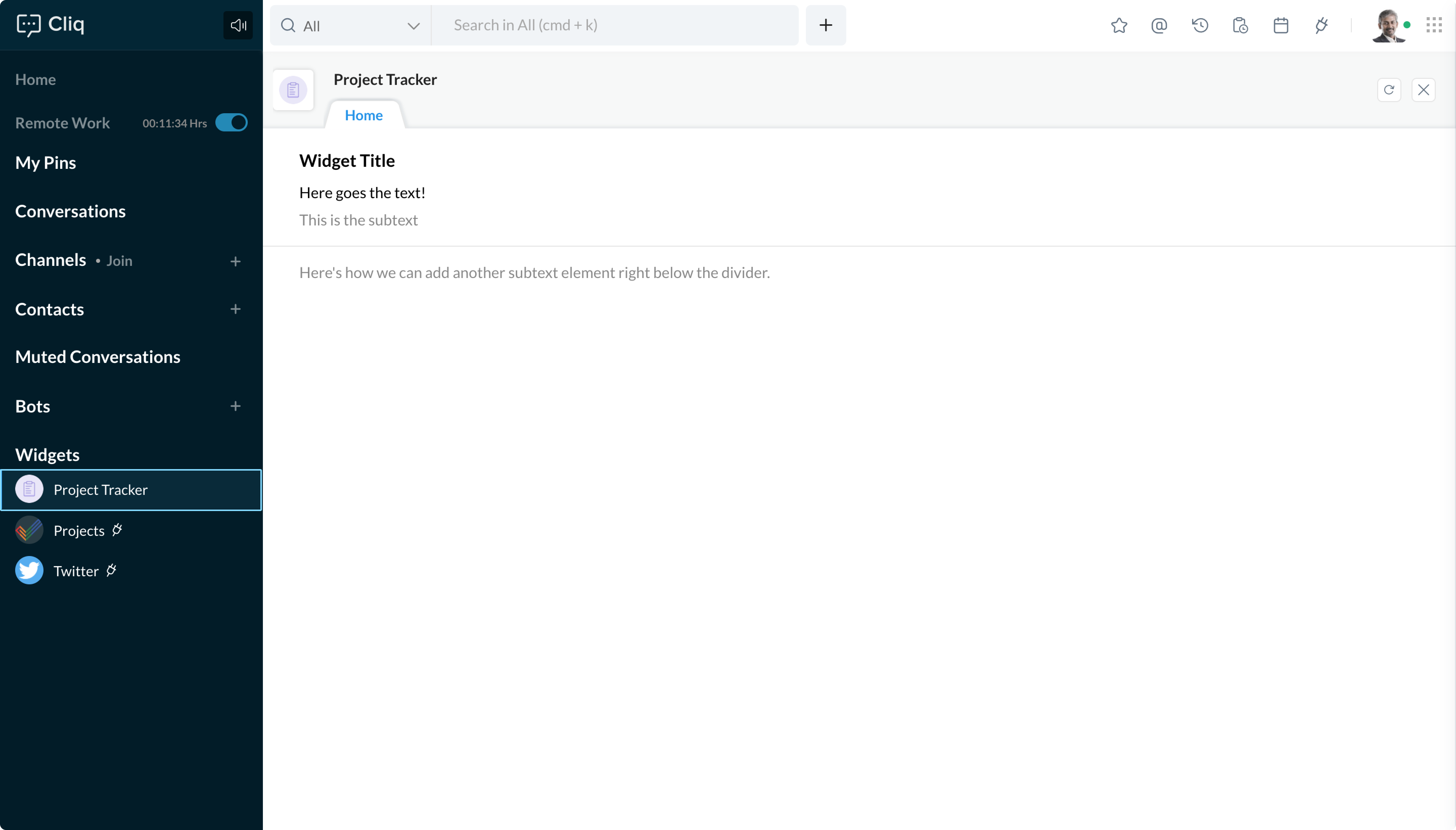
Example: Adding a divider within one section
elements = list();
elements.add(
{
"type":"title",
"text":"Widget Title"
}
);
elements.add(
{
"type":"text",
"text":"Here goes the text!"
}
);
elements.add(
{
"type":"subtext",
"text":"This is the subtext"
}
);
elements.add(
{
"type":"divider"
}
);
elements.add(
{
"type":"subtext",
"text":"Here's how we can add another subtext element right below the divider."
}
);
sections = list();
sections.add(
{
"id":1,
"elements":elements
}
);
return {
"type":"applet",
"tabs":[
{
"label":"Home",
"id":"homeTab"
}
],
"active_tab":"homeTab",
"sections":sections
};

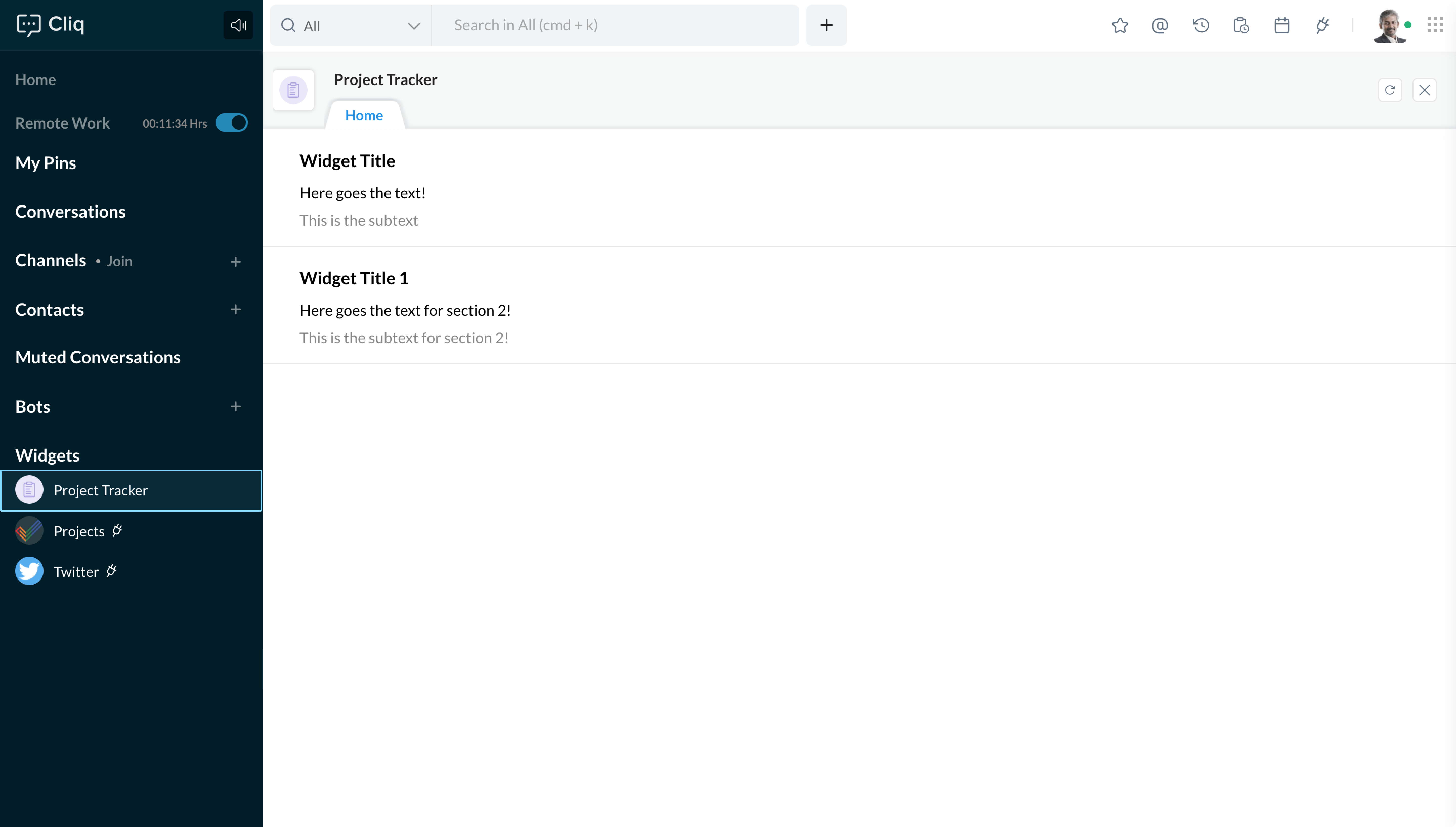
Example: Adding a divider between two sections
sections = list();
elements1 = list();
elements1.add(
{
"type":"title",
"text":"Widget Title"
}
);
elements1.add(
{
"type":"text",
"text":"Here goes the text!"
}
);
elements1.add(
{
"type":"subtext",
"text":"This is the subtext"
}
);
elements1.add(
{
"type":"divider"
}
);
sections.add(
{
"id":1,
"elements":elements1
}
);
elements2 = list();
elements2.add(
{
"type":"title",
"text":"Widget Title 1"
}
);
elements2.add(
{
"type":"text",
"text":"Here goes the text for section 2!"
}
);
elements2.add(
{
"type":"subtext",
"text":"This is the subtext for section 2!"
}
);
elements2.add(
{
"type":"divider"
}
);
sections.add(
{
"id":2,
"elements":elements2
}
);
return {
"type":"applet",
"tabs":[
{
"label":"Home",
"id":"homeTab"
}
],
"active_tab":"homeTab",
"sections":sections
};