Widget Section Element: Images
The images element can be used to add upto 25 images per element to a widget. Images can be added in two styles:
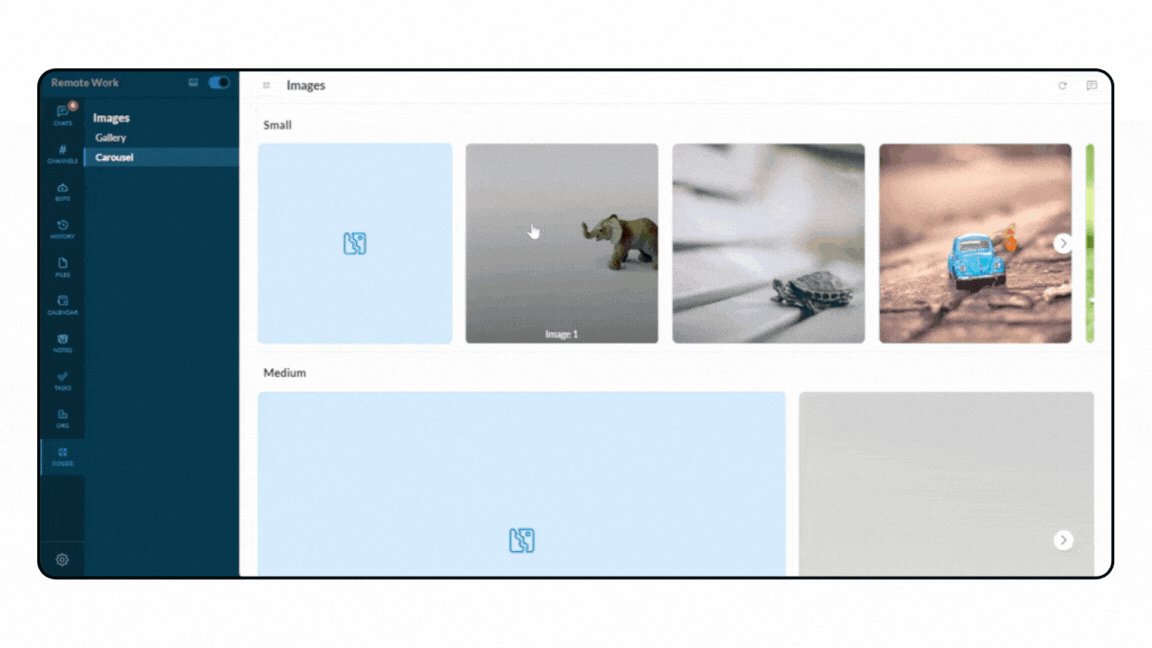
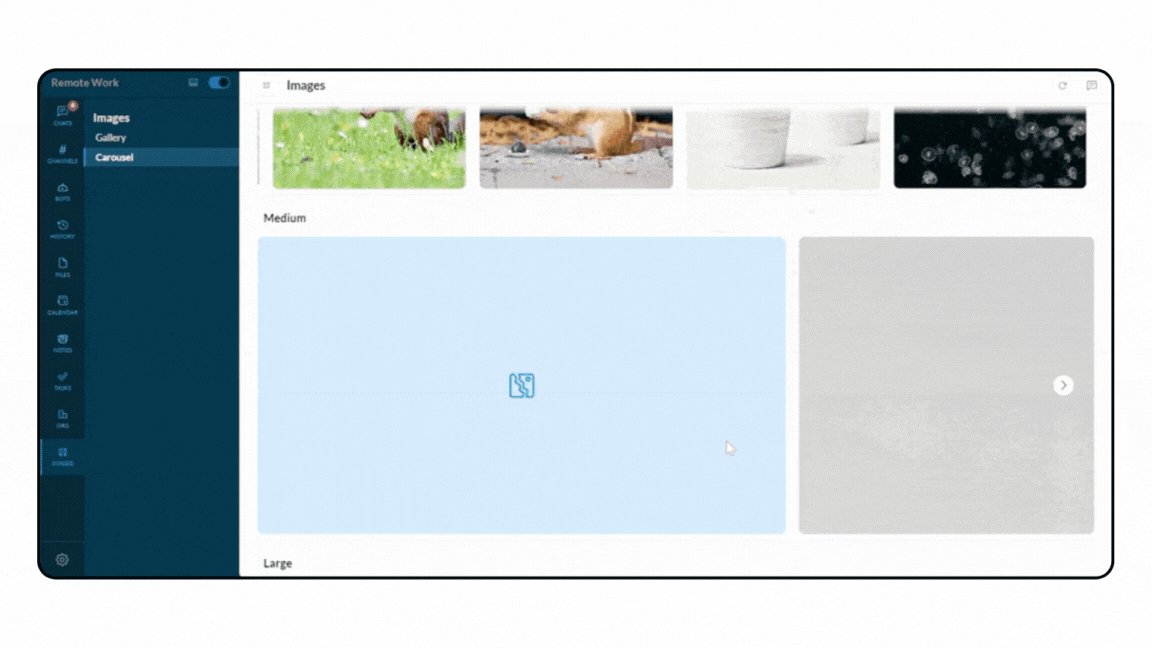
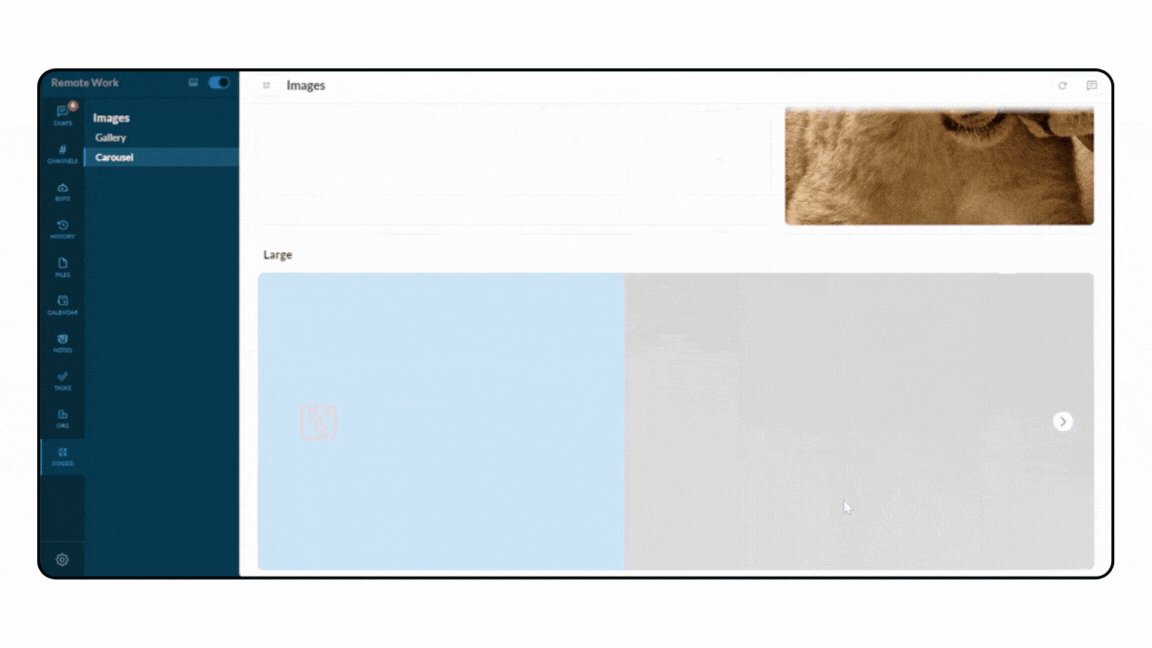
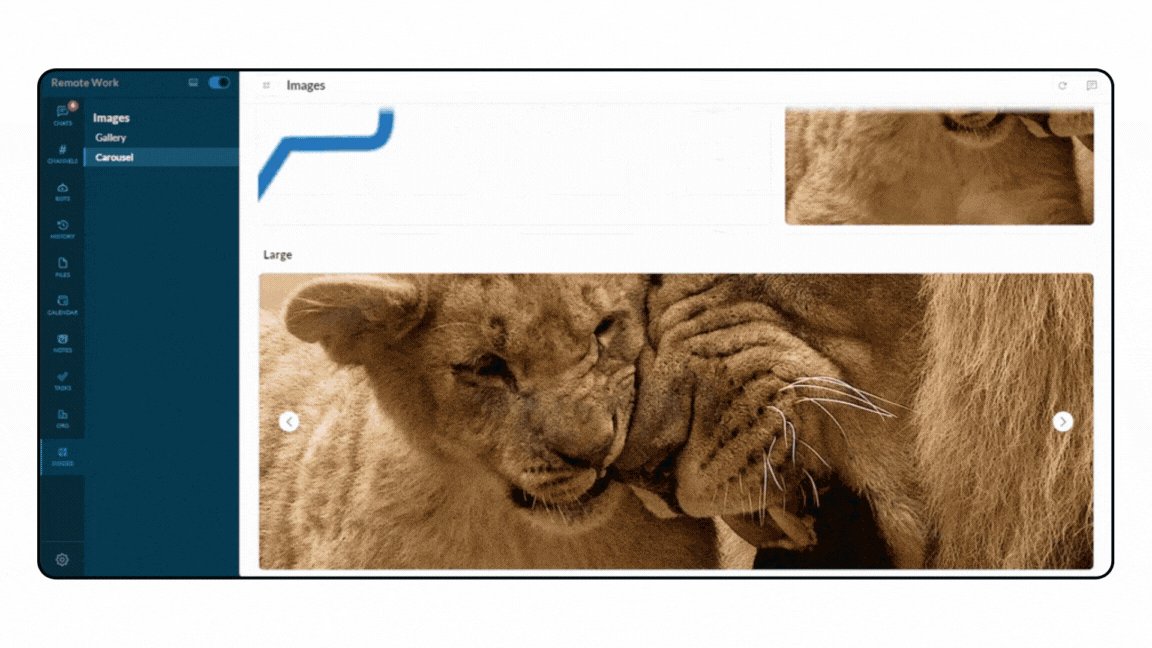
- Gallery - Shows images in a gallery view
- Carousel - Presents images in a scrollable layout, where you can swipe to move through a collection
JSON template for an image element
{
"type" : "images",
"style" : {
"view" : <carousel | gallery>,
"size" : <small | medium | large>,
},
"data" : [
{
"url" : $image-url,
"description" : $image-description
}
]
}
Attributes
| Attribute name | Data type & limit | Default value |
| type* | String (images) | - |
| style | Object | style options |
| data* | Array (25) | data options |
Style options
| Attribute name | Data type & limit | Default value |
| view | String Allowed values: carousel | gallery | carousel |
| size | String Allowed values: small | medium | large | small |
data options
| Attribute name | Data type | Limit |
| url* | String | 1000 |
| description | String | 500 |
Sample Deluge Script - Widget
id = "gallery";
if(target.containKey("id"))
{
id = target.get("id");
}
sections = list();
tabsArr = {{"label":"Gallery","id":"gallery"},{"label":"Carousel","id":"carousel"}};
if(id == "gallery")
{
data = List();
imgUrls = {"https://www.zohowebstatic.com/sites/zweb/images/cliq/cliq-home-emojis-sprie-2x.png","https://images.pexels.com/photos/1289845/pexels-photo-1289845.jpeg","https://images.pexels.com/photos/789141/pexels-photo-789141.jpeg","https://images.pexels.com/photos/1522186/pexels-photo-1522186.jpeg","https://images.pexels.com/photos/458976/pexels-photo-458976.jpeg","https://images.pexels.com/photos/1692984/pexels-photo-1692984.jpeg","https://images.pexels.com/photos/796620/pexels-photo-796620.jpeg","https://images.pexels.com/photos/1687678/pexels-photo-1687678.jpeg","https://media2.giphy.com/media/L0NBiacS9VDd8p4aL7/giphy.gif","https://images.pexels.com/photos/40803/lion-animal-predator-big-cat-40803.jpeg"};
i = 0;
for each imgUrl in imgUrls
{
imgMap = Map();
imgMap.put("url",imgUrl);
if(i % 2 != 0)
{
imgMap.put("description","Image " + i);
}
data.add(imgMap);
i = i + 1;
}
elements = list();
elements.add({"type":"title","text":"Small"});
elements.add({"type":"images","data":data,"style":{"view":"gallery","size":"small"}});
elements.add({"type":"divider"});
sections.add({"id":1,"elements":elements});
elements = list();
elements.add({"type":"title","text":"Medium"});
elements.add({"type":"images","data":data,"style":{"view":"gallery","size":"medium"}});
elements.add({"type":"divider"});
sections.add({"id":2,"elements":elements});
elements = list();
elements.add({"type":"title","text":"Large"});
elements.add({"type":"images","data":data,"style":{"view":"gallery","size":"large"}});
elements.add({"type":"divider"});
sections.add({"id":3,"elements":elements});
}
else if(id == "carousel")
{
data = List();
imgUrls = {"https://www.zohowebstatic.com/sites/zweb/images/cliq/cliq-home-emojis-sprie-2x.png","https://www.zohowebstatic.com/sites/zweb/images/cliq/india/cliq-in-bannerss.png","https://www.zohowebstatic.com/sites/zweb/images/cliq/india/checkin-in.jpg","https://www.zohowebstatic.com/sites/zweb/images/cliq/india/share-ideas-in.jpg","https://www.zohowebstatic.com/sites/zweb/images/cliq/india/screen-sharing-in.jpg","https://www.zohowebstatic.com/sites/zweb/images/cliq/india/cliq-footer-in.jpg","https://www.zohowebstatic.com/sites/zweb/images/cliq/review-award-sprite.png","https://www.zohowebstatic.com/sites/zweb/images/cliq/cliq-home-emojis-sprite-2x.png","https://i.giphy.com/l0MYEqEzwMWFCg8rm.gif","https://i.giphy.com/3o6wrdhuwHXx3ty9A4.gif"};
i = 0;
for each imgUrl in imgUrls
{
imgMap = Map();
imgMap.put("url",imgUrl);
if(i % 2 != 0)
{
imgMap.put("description","Image " + i);
}
data.add(imgMap);
i = i + 1;
}
elements = list();
elements.add({"type":"title","text":"Small"});
elements.add({"type":"images","data":data,"style":{"view":"carousel","size":"small"}});
elements.add({"type":"divider"});
sections.add({"id":1,"elements":elements});
elements = list();
elements.add({"type":"title","text":"Medium"});
elements.add({"type":"images","data":data,"style":{"view":"carousel","size":"medium"}});
elements.add({"type":"divider"});
sections.add({"id":2,"elements":elements});
elements = list();
elements.add({"type":"title","text":"Large"});
elements.add({"type":"images","data":data,"style":{"view":"carousel","size":"large"}});
elements.add({"type":"divider"});
sections.add({"id":3,"elements":elements});
}
return {"type":"applet","tabs":tabsArr,"active_tab":id,"sections":sections};