Widget Section Element: Subtext
You can use this element to add subtext (quite similar to a description) in a section.
Syntax for widget section title containing only text:
{
type : "subtext",
text : ""
}
Attributes:
| Attribute Name | Value | Description |
| type | subtext | Specifies the type of widget element. The value for the type key is 'subtext'. |
| text | String Maximum allowed characters: 500 All markdowns supported. | The subtext to be added in the section. |
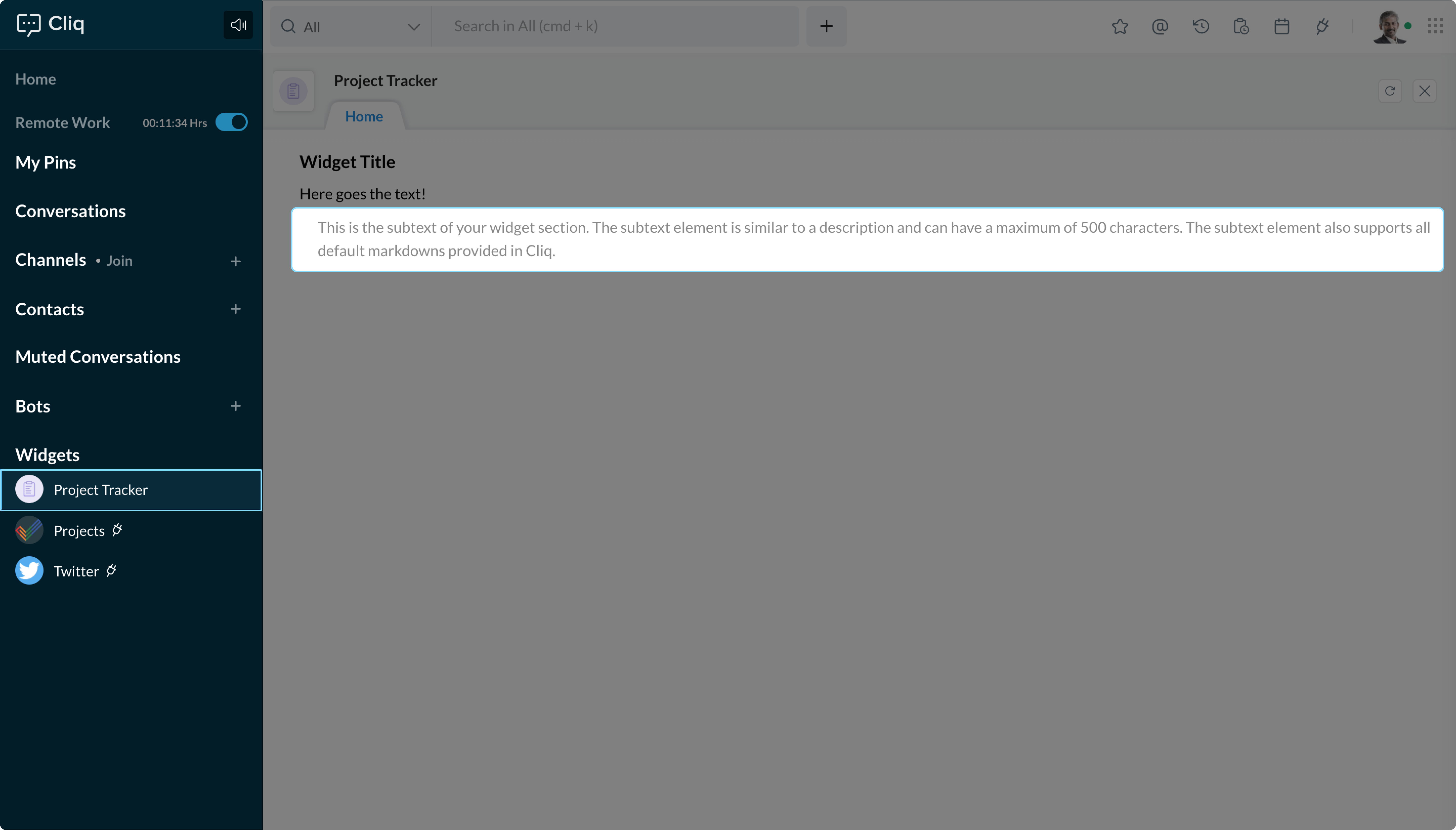
Example:
elements = list();
elements.add(
{
"type":"title",
"text":"Widget Title"
}
);
elements.add(
{
"type":"text",
"text":"Here goes the text!"
}
);
elements.add(
{
"type":"subtext",
"text":"This is the subtext of your widget section. The subtext element is similar to a description and can have a maximum of 500 characters. The subtext element also supports all default markdowns provided in Cliq."
}
);
sections = list();
sections.add(
{
"id":1,
"elements":elements
}
);
return {
"type":"applet",
"tabs":[
{
"label":"Home",
"id":"homeTab"
}
],
"active_tab":"homeTab",
"sections":sections
};