Widget Section Element: Table
The table element can be used to information in a tabulated format whenever needed.
Syntax:
{
type : "table",
headers : []
rows : [{}]
button_references : {}
style :
{
width : [ ],
text_align : [ ]
}
}
Attributes:
| Attribute Name | Value | Description |
| type | table | Specifies the type of widget element. Value for the type key is 'table'. |
| headers | JSON Object Maximum number of headers: 10 Maximum characters allowed: 30 | JSON object carrying the header details of the table. |
| rows | Array list Maximum number of rows: 100 Maximum characters allowed: 100 | The rows to be added to the table. |
| button_references | JSON Object | The instant button object. To know more about button references, refer here |
| style | JSON Object | To specify the visual style or appearance of the table, such as the width and alignment of the rows and columns. |
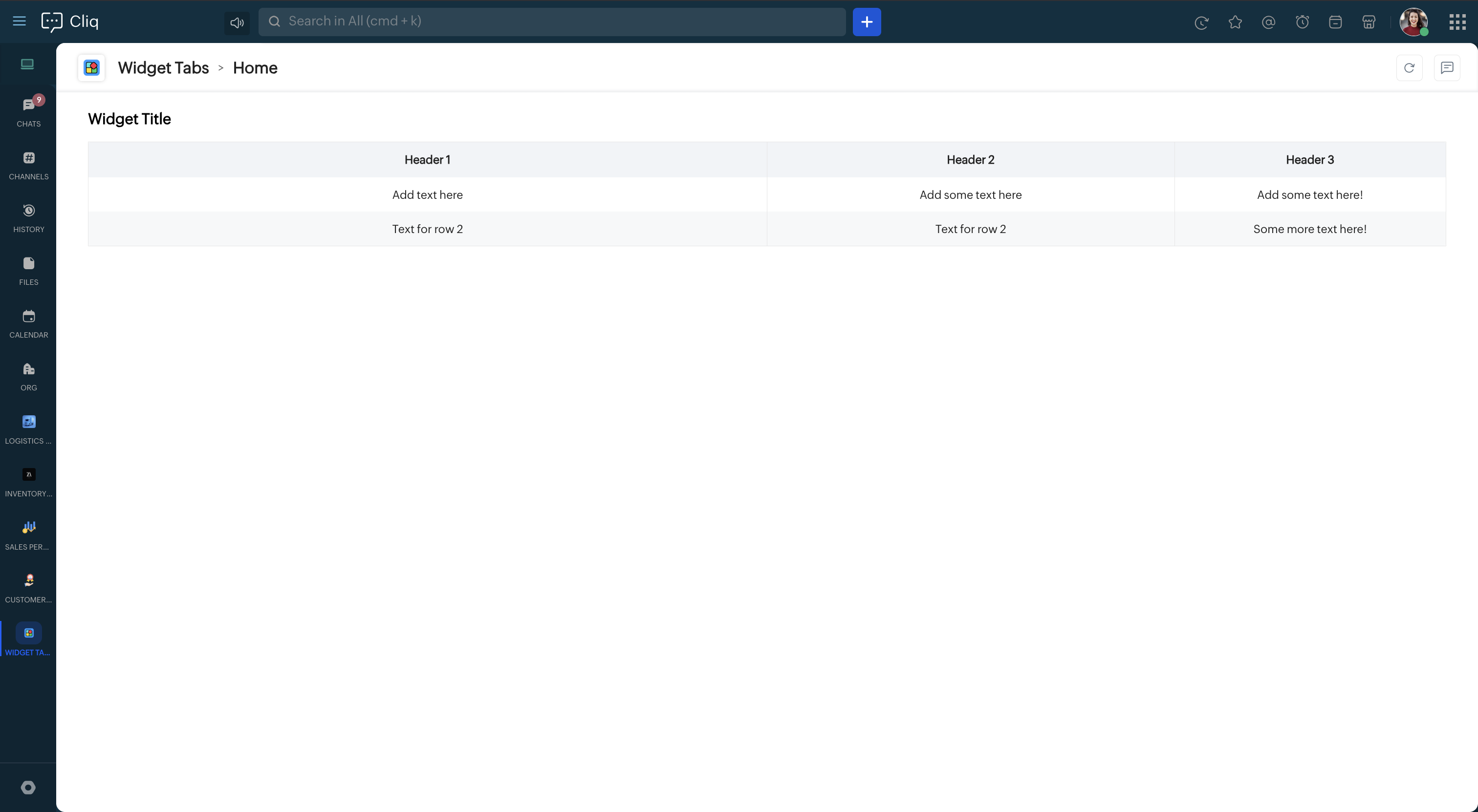
Example:
elements = list();
elements.add(
{
"type":"title",
"text":"Widget Title"
}
);
elements.add(
{
"type":"table",
"headers":[
"Header 1",
"Header 2",
"Header 3"
],
"rows":[
{
"Header 1":"Add text here",
"Header 2":"Add some text here",
"Header 3":"Add some text here!"
},
{
"Header 1":"Text for row 2",
"Header 2":"Text for row 2",
"Header 3":"Some more text here!"
}
],
"style":{
"width":[
"50",
"30",
"20"
],
"text_align":[
"center",
"center",
"center"
]
}
}
);
sections = list();
sections.add(
{
"id":1,
"elements":elements
}
);
return {
"type":"applet",
"tabs":[
{
"label":"Home",
"id":"homeTab"
}
],
"active_tab":"homeTab",
"sections":sections
};