Widget Section Element: Title
Title, as the name implies, can be used to define the heading of a section element. In addition to just text, the title element can also have buttons and is available in 2 different styles depending on the number of buttons. The total number of buttons allowed in the title element is 5.
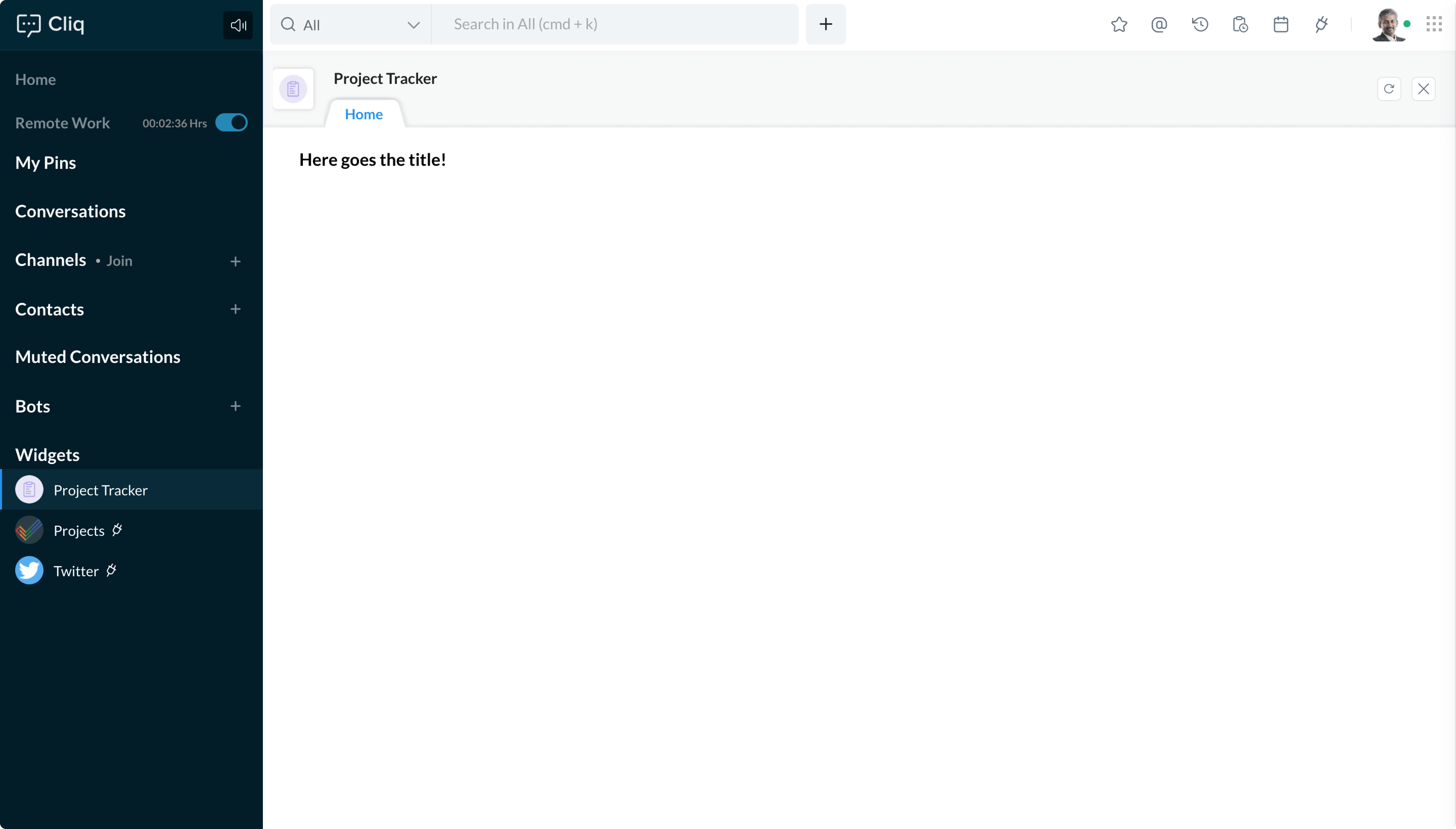
Widget section title (only text)
Syntax for widget section title containing only text:
{
type : "title",
text : ""
}
Attributes:
| Attribute Name | Value | Description |
| type | title | Specifies the type of widget element. The value for the type key is 'title'. |
| text | String Maximum allowed characters: 100 Markdowns supported: URL Linking, Silent Mentions, Emojis. | Specifies the title text to be added. |
Example:
elements = list();
elements.add(
{
"type":"title",
"text":"Here goes the title!"
}
);
sections = list();
sections.add(
{
"id":"1",
"elements":elements
}
);
return {
"type":"applet",
"tabs":[
{
"label":"Home",
"id":"homeTab"
}
],
"active_tab":"homeTab",
"sections": sections
};

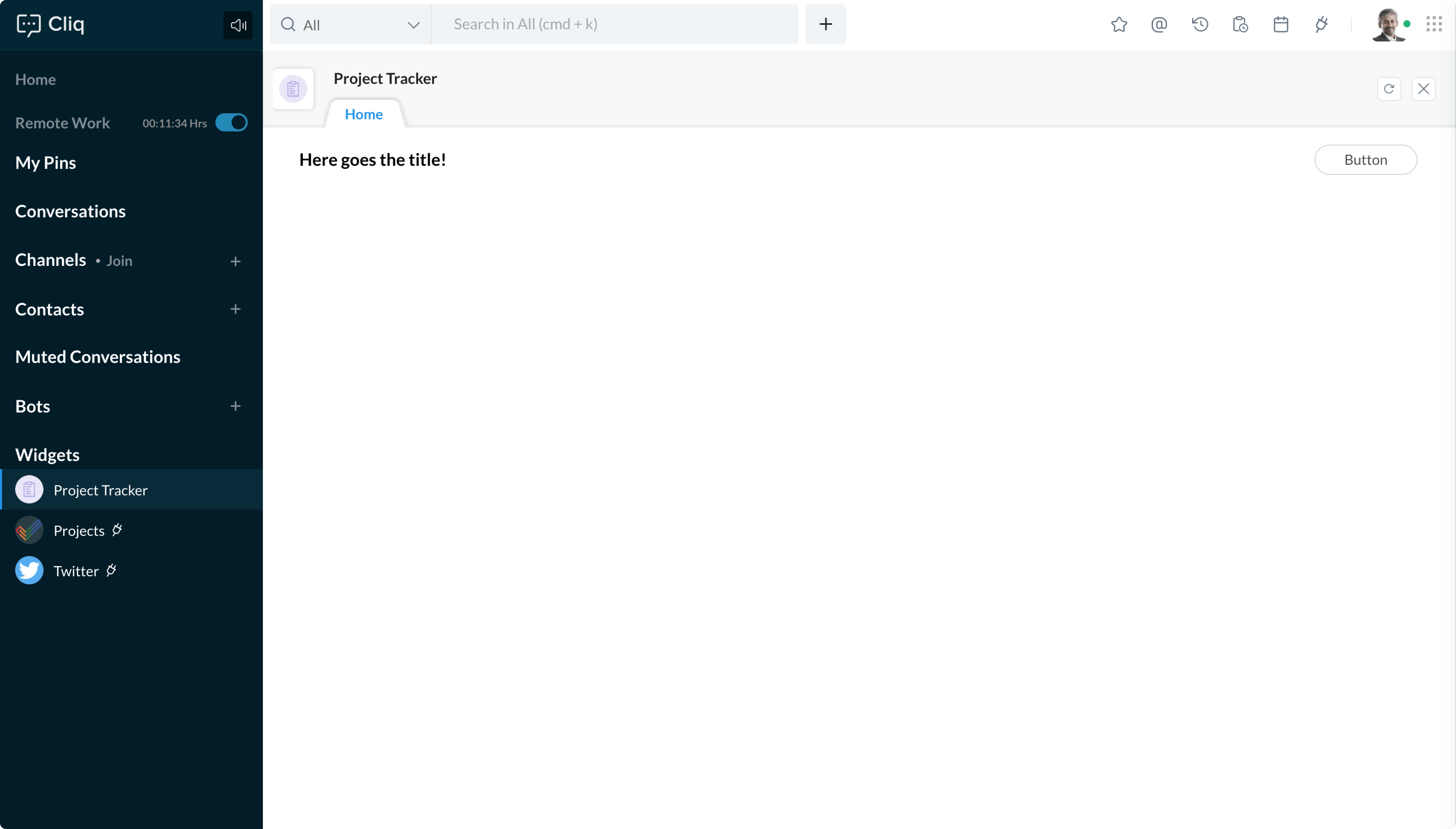
Widget section title with a single button
Syntax for widget section title with a single button:
{
type : "title",
text : "",
buttons: {}
}
Attributes:
| Attribute Name | Value | Description |
| type | title | Specifies the type of widget element. The value for the type key is 'title'. |
| text | String Maximum allowed characters: 100 Markdowns supported: URL Linking, Silent Mentions, Emojis. | Specifies the title text to be added. |
| buttons | Array list | The button object associated with the title. For button structure, refer here. |
Note:
The difference between the two types, title with single button and title with overflow buttons is only visual. When the buttons array carries a list of 2 or more buttons, the title element automatically adapts to the Title with overflow buttons style.
Example:
elements = list();
elements.add(
{
"type":"title",
"text":"Here goes the title!",
"buttons":{
{
"label":"Button",
"type":"open.url",
"url":"https://www.zoho.com/cliq"
}
}
}
);
sections = list();
sections.add(
{
"id":1,
"elements":elements
}
);
return {
"type":"applet",
"tabs":[
{
"label":"Home",
"id":"homeTab"
}
],
"active_tab":"homeTab",
"sections": sections
};

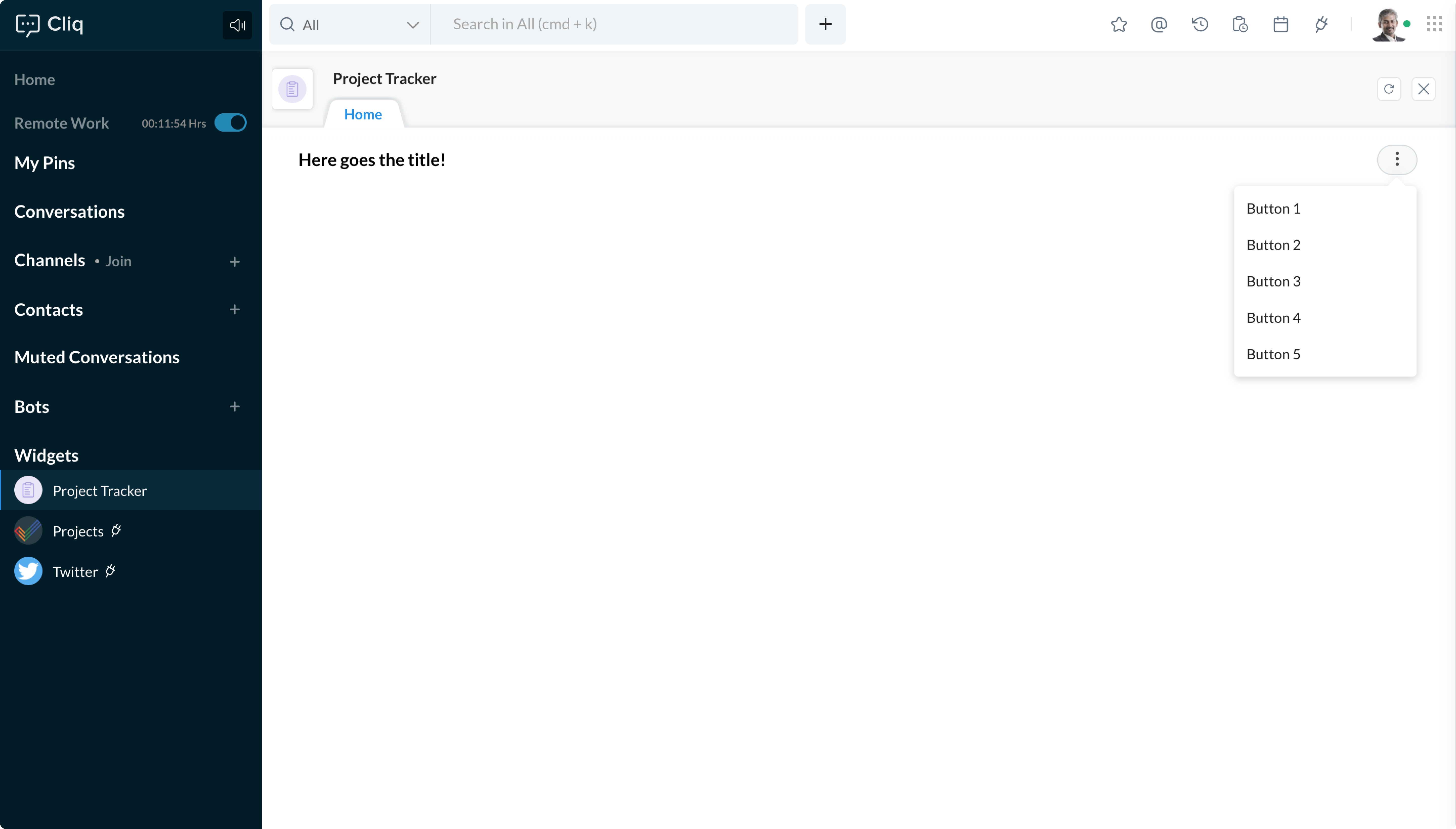
Widget section title with overflow buttons
Syntax for widget section title with overflow buttons:
{
type : "title",
text : "",
buttons: {}
}
Attributes:
| Attribute Name | Value | Description |
| type | title | Specifies the type of widget element. The value for the type key is 'title'. |
| text | String Maximum allowed characters: 100 Markdowns supported: URL Linking, Silent Mentions, Emojis. | Specifies the title text to be added. |
| buttons | Array list | The button object associated with the title. For button structure, refer here. |
Example:
elements = list();
elements.add(
{
"type":"title",
"text":"Here goes the title!",
"buttons":[
{
"label":"Button 1",
"type":"open.url",
"url":"https://www.zoho.com/cliq"
},
{
"label":"Button 2",
"type":"open.url",
"url":"https://www.zoho.com/cliq"
},
{
"label":"Button 3",
"type":"open.url",
"url":"https://www.zoho.com/cliq"
},
{
"label":"Button 4",
"type":"open.url",
"url":"https://www.zoho.com/cliq"
},
{
"label":"Button 5",
"type":"open.url",
"url":"https://www.zoho.com/cliq"
}
]
}
);
sections = list();
sections.add(
{
"id":1,
"elements":elements
}
);
return{
"type":"applet",
"tabs":[
{
"label":"Home",
"id":"homeTab"
}
],
"active_tab":"homeTab",
"sections": sections
};