What is PWA?
PWA, or progressive web app, is a software development methodology which allows web applications to gain native-app qualities when accessed through a mobile web browser. By opting for PWA, businesses aim to engage more customers on their website by providing a better UX and a more responsive interface.
Fast
These web apps load way faster than websites, which helps decrease the bounce rate.
User-friendly
They allow app-like interactions, with features like push notifications.
Low-maintenance
PWAs load on slower networks, which makes them navigable and easily accessible.
Adaptable
PWAs fit the form factor of any device perfectly, without manual configuration.
Safe
They're served on HTTPS, which makes them secure.

Importance of Progressive Web Apps
PWAs, in a way, help to bypass the bureaucracy of application marketplaces by providing quality user experience irrespective of the type and capacity of a network. The biggest advantage of a PWA is that it loads even when you're offline, by storing HTML and CSS files in the browser cache. This plays a huge role in the conversion of customers at a lower acquisition cost, which otherwise is spent on advertisements and other promotions.
Since October 2016, mobile and tablet traffic have overtaken desktop traffic with an edge of 55% to 45% as of February, 2020.

Although native mobile apps are far more popular than web apps, the average user spends 80% of that time on their top 3 applications, which usually include social media and messaging apps. Thus, having a PWA gives business a big edge over traditional websites.
A few challenges to keep in mind while choosing progressive web apps
Browser support
Although most modern mobile web browsers support PWA, there are a few that don't. Thus, it demands that the user have a browser that supports PWA, which can lead to workflow bottlenecks otherwise.
Cross-application login
Native mobile apps can communicate with other apps and facilitate secure login/tokens. This capability is, however, not supported by web browsers, which makes linking to applications, a hassle.
Location support
Based on the use case, PWAs can be optimized for services demanding live location data. However, if the permission is denied by the user, there's no provision for it to execute the request again.
Update maintenance
Unlike native apps, updates for PWAs cannot be condensed to a single update package. The various aspects of the browser have to be checked, which makes instant updates a tough assignment.
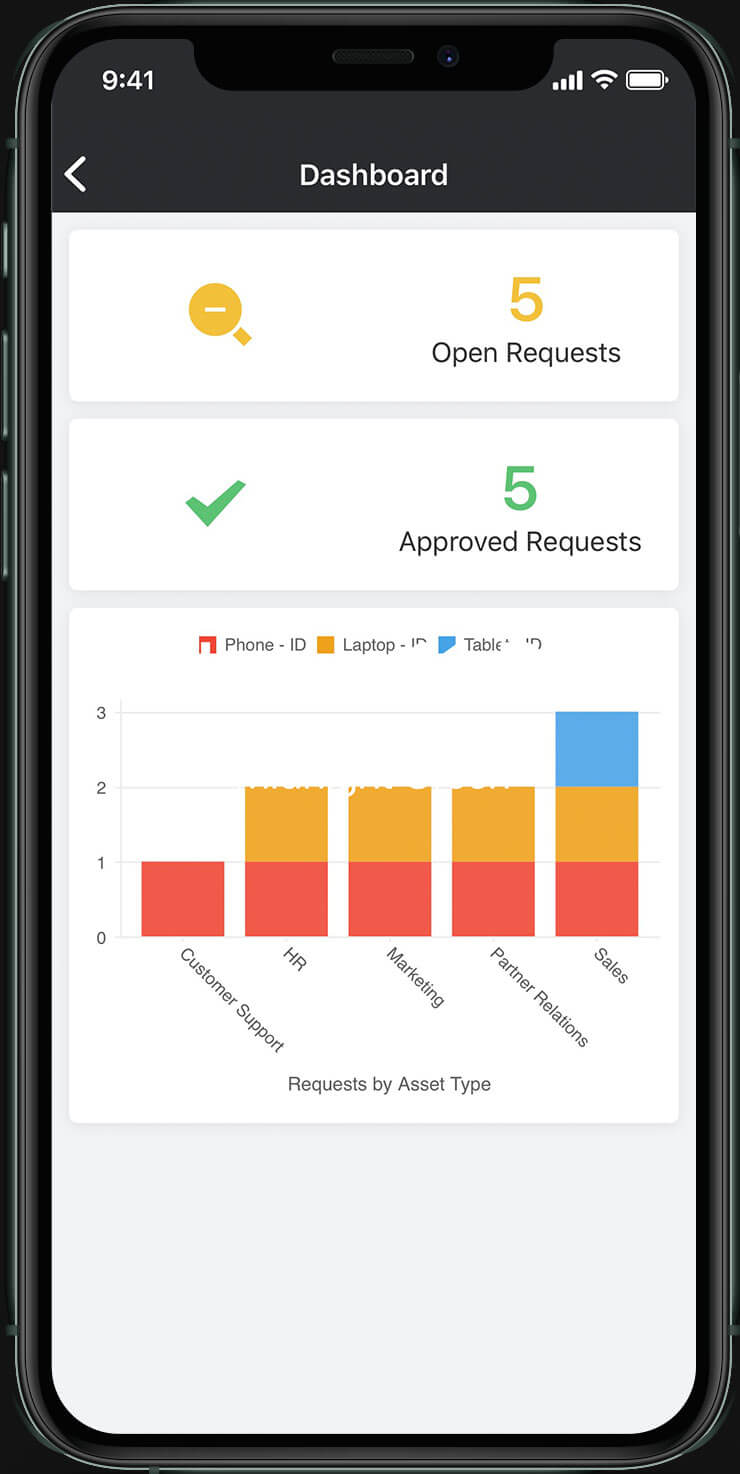
Zoho Creator applications are now PWA
Zoho Creator powers PWA with low-code. Every app built on Zoho Creator is a PWA, with every backend process already taken care of. Once the app is built on Zoho Creator, it can be accessed from mobile web browsers. It comes with a highly responsive UI, and can be installed to device home screens instantly. PWA in Zoho Creator also facilitates offline entry of data, which gets synced as soon as the device is connected to a network.