JavaScript SDK for Zoho CRM APIs
The JavaScript SDK for Zoho CRM allows developers to easily create client JavaScript applications that can be integrated with Zoho CRM. It serves as a wrapper for the Zoho CRM REST APIs, making it easier to access and utilize the services of Zoho CRM.
Authentication to access the CRM APIs is facilitated through OAuth2.0, and the authentication process is streamlined through the use of the JavaScript SDK. The grant and access/refresh tokens are generated and managed within the SDK code, eliminating the need for manual handling during data synchronization between Zoho CRM and the client application.
The latest version of JavaScript SDK (v2.0.0) supports version 8 of Zoho CRM APIs. For more information on the released JavaScript SDK versions, refer here.
Step 1: Register your application
Before you get started with authorization and make any API calls using the Zoho CRM JavaScript SDKs, you need to register your application with Zoho CRM.
- Go to Zoho API console and click on Add Client
- Choose the client type as Client Based Applications
- Enter the required credentials
- Click CREATE
- Make a note of the Client ID generated for your application.

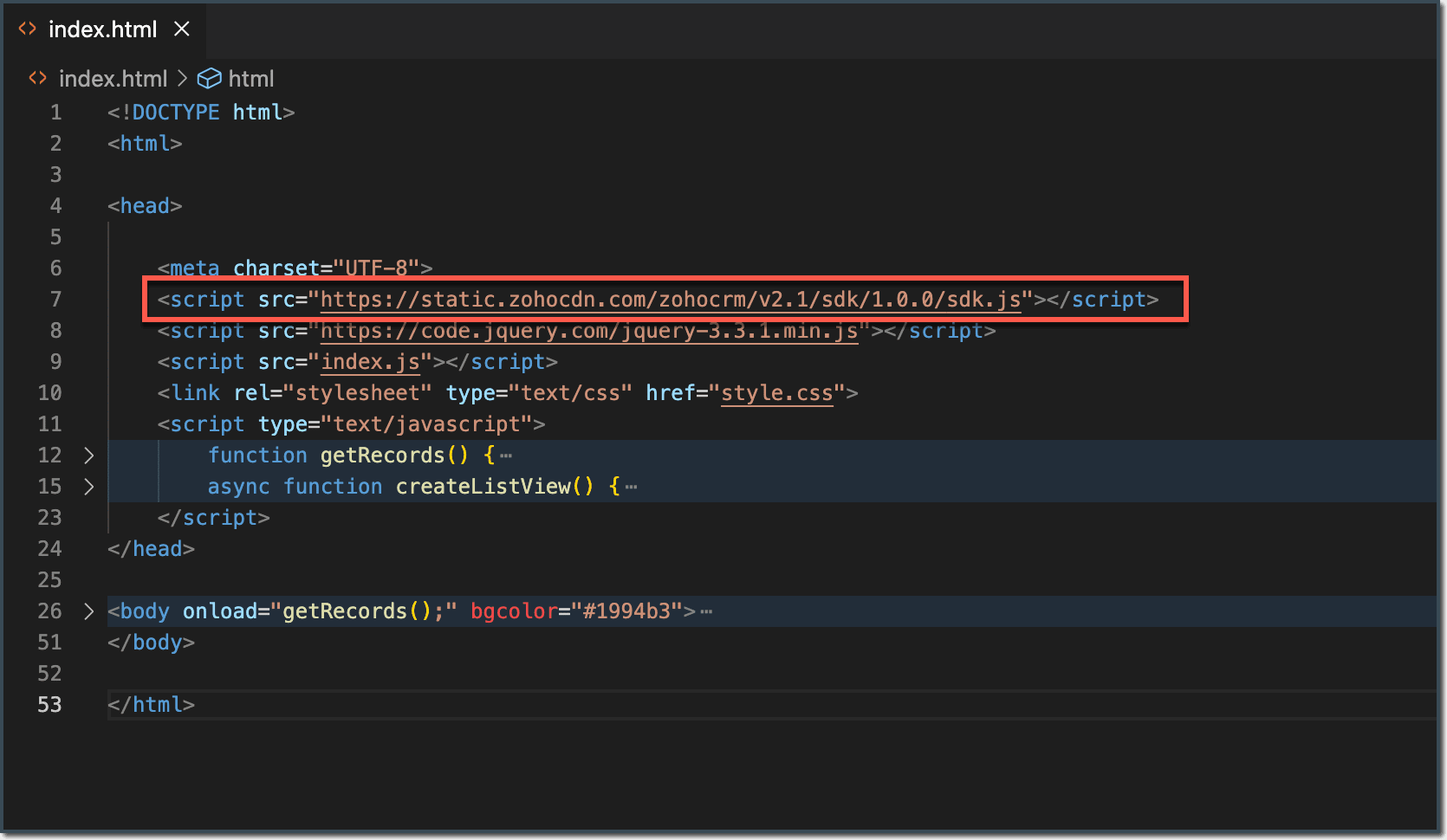
Step 2: Including Zoho CRM's SDK CDN url in your HTML pages
Use the following in your html files to include Zoho CRM JavaScript SDK supporting version 8 of Zoho CRM APIs:

Step 3: Configuration and Initialization
In the configuration step, you will set up details such as user authentication, environment, logging, etc. The following table gives the details of all the keys you can configure, with detailed explanation.
Create an instance of the Logger Class to log exception and API information.
let logger = Logger.getInstance(Levels.ALL);Configure the API environment which decides the domain and the URL to make API calls.
let environment = DataCenter.US.PRODUCTION();Create an instance of OAuthToken with the information that you get after registering your Zoho client.
let token = new OAuthBuilder() .clientId("clientId") .scope("scope") .redirectURL("redirectURL") .build();Create an instance of SDKConfig containing the SDK configuration.
/* let sdkConfig = new SDKConfigBuilder().autoRefreshFields(true).pickListValidation(false).cacheStore(true).timeout(1000).build();
Step 4 : Handle OAuth2.0 Redirection handling.
This is the html page to which the user will be redirected after the OAuth2.0 Authentication consent page. This places the token in the local Storage of the browser window, which will be transferred to the session Storage later by our JS SDK.
Please find a sample HTML page here.
Step 5 : Making requests using JavaScript SDK
After you have configured and initialised, you can start making your requests using Javascript SDK and utilise the functionalities of Zoho CRM. Here is a sample code to fetch records from the Leads module.